There are a large number of image formats available to us today. Some are more suited to certain applications than others. I come from a webnerd background, to a degree, so that's where some of my bent comes from, and I've been around long enough I've seen a few of these formats come to popularity. Now, you'll have to bear with me being opinionated and the memory of my failing brain, so some of the history here may not be entirely accurate. I'm old, dagnabbit.1 I'm also almost entirely self taught, so this is all stuff I randomly picked up here and there- and to add on, I'm going to gloss over some of the more accurate seriously technical bits and try to translate it into something that is, I hope, easier to understand, although possibly less technically accurate.
In brief: JPEG bad. BMP pointless and stupid. PNG awesome except for transparencies. Yay TGA!
I'm also going to do a bit of a runthrough of how _I_ do alphas with TGAs, at the bottom. This applies to Photoshop CS2, your mileage may vary when using any other version.
The JPEG and You
Ah, the ubiquitous JPEG. I've never really liked you, you know. Not even when you were the only viable game in town2 when it came to full colour- even though the poor little GIF was limited to 256, I always liked him better. (Note: I'm not going to cover the GIF. GIFs are lovely for small and portable oldskool pixel images with either/or transparency. They're pretty much useless when it comes to the sort of things you'll be doing in SL.)
You see, Mr. JPEG, you're a lossy format (lossy = oh, I can lose some of the information here and it won't really matter! No one will notice! Except when they will!). I really don't like it when someone decides that, oh, only parts of my image are important, let's just divide it into chunks, and make guesses about what the contents of the chunks are. I like all of my pixels equally, they are all my dearest darling wonderful children of light, and I am rather offended you think that it's "good enough" to just get kind of close.
In the land before the time of the PNG (oh, my favourite dearest for everything but SL, you magic format you), JPEG was really the option we had if we wanted to not have things be friggin' huge, and if we wanted to actually, you know, be able to load them. It's good for images with a lot of information in which not all of it is pixel specific- like photographs. Our eyes throw out a lot of that info anyway, since there's so much noise and variation. BUT, and here's the problem- JPEGs throw out MORE information. They use this funky algorythm that looks at chunks of pixels, and then instead of saving what each one is, it builds something that it is more efficient (at the time, as we're talking the deep dark ages here) than saving each pixel individually. But....if you ever save a JPEG a second time, it does that AGAIN, and it gets less acurate, each time. Plus, that slider of compression? Tells it the size chunks, the accuracy of guessing, and the more compression, the more assy your picture will be. This causes worse artifacting- you know when you look close and you can see those square muddy areas that aren't quite right?
Basically, AVOID AVOID AVOID. You do not EVER want to use JPEGs with SL. EVER. Trust me. There are better formats (and due to SL's recompression, the file size isn't even a deal). Also, in anything you do, NEVER use JPEGs for working copies. Save things you'll be working with again as any lossless format instead, because you lose information every time you save a JPEG, until you start seeing the mush, and that's crap.
If you're making sculpts, and you save your sculpt maps as a JPEG...You're fucked. 100% double fucked. Your sculpt map turns to jelly, because those actually need pixels to be WHAT THEY ARE, not just a half decent guess with a blindfold on. If you've got some severe lumpy mesh deformation going on, this could be your problem. Make sure no exporter or anything along the way uses JPEG.
Plus, SL uses JPEG itself. It recompresses everything you upload into JPEG2000 (which is a fancy smacktacular JPEG format that does more stuff, but is still a pissy little bastard and I hates him), so your artifacting gets worse due to the multiple save rule. Bright side? Your hugeass TGA file is a managable size and can actually be loaded by people's computers faster, and that's why they use it. Even though I'm still kind of against it. I told you I was opinionated!
The Mighty BMP, or Mommy, Why Is My File So Huge?
BMPs (Bitmaps, should you ever be at a dinner party and feel the need to show off that you are a GREAT HUGE NERD) are a really old skool format. They are lossless, so they fit my "use a lossless format" criteria. They're an old Windoze format that lets you save what you actually want (PICTs were the Mac equivalent, as they wanted to do something different, read: more efficient. Once upon a time it wasn't always easy to open PICTs on Windows, but I never had problems with BMPs on Macs. This is all ancient history, and feel free to completely ignore the old lady nattering on about her childhood and walking uphill to school, both ways, in the snow).
The downside though? Dear mother of god that's a big file. SL used to save your screenshots as BMPs, and you had no say in the matter. Which is why your harddrive filled up by leaps and bounds if you took snaps, because it's a horribly inefficient format, and we live in the modern age of miracles and flying cars, and have better options now. The newer SL viewers allow you to save your snapshots as PNGs. Do that, and be happy, as you don't take one snapshot and have your terabyte drive going "oh hai, I gots no more space."
Basically, we've another example of AVOID AVOID AVOID. Not because you're fucking yourself over with the actual image, but because there are better ways to do things now, and we don't need to bother with this jackassery anymore.
The PNG Comes to Save the Day. Sort of.
Once upon a time, there was this new up and coming format, the mysterious PNG. It was going to be magical and mystical, and let you put images in webpages that had more than 256 colours, but also were lossless and crisp and beautiful. What's more, this magical fairyland format was going to let you do transparency, which JPEG did not, and, oh!, you could also do gradual transparency so it wasn't just one colour set to clear, but you could have gradients and fades and it was all wonderful and beautiful and we lived hapily ever after.
And, of course, while this was a format targetted towards the web, Internet Explorer dragged its feet on implementing it properly, taking years and years to implement the transparency on the PC, while the Mac, and Netscape, had it wonderfully. Yes, I'm talking about Netscape, back when they actually updated it regularly, when it was the viewer of choice for most people. I told you, I'M OLD.
PNG is my format of choice when saving snapshots, it's lovely and portable, and it loves each and every pixel as all of its beautiful and perfect children, and wouldn't dream of forgetting one. I used to batch my screens as PNGs and trash the BMPs, to make space. It's as crisp as BMP, and your screen as you're seeing things, but it's smaller file size and takes a lot more to fill up your harddrive.
In short, it's perfect. All of the advantages, none of the disadvantages.
Oh, wait. That's not entirely true. There are disadvantages for content creators: the white halo of dOOOOOOOOOOm.
When it comes to making textures, PNGs are not quite as perfect as you would hope.
If you are making textures with no alpha, you're golden. Now, if you're making those textures in PS, you want to make sure they are REALLY without alpha, due to the dreaded alpha flicker- so make sure your PNG is totally and entirely flattened before saving, and says Background, not Layer 03, in the layers palette. Layer 0 gives you an alpha channel you aren't using- so it all looks nice and lovely, but you get it in SL and put a texture with alpha in front of it and cam around...and oh crap. Our z sorting issue is the price we pay for features like light, so we put up with it....for now. Even though it can bite my shiny metal ass.
The problem with PNGs, see, is that any pixel that's fully alpha, doesn't exist in colourspace. And because we read things at multiple resolutions with SL, and the way that it deals with the transparency (I'm going with "it's all JPEG2000's fault"4, although I sort of mostly ignored that format because it did a lot of floundering and dying in the areas in which I was interested....it was totally someone's pet nerd project, to use JPEG2000. One of the devs fell in love with the format and convinced everyone else he was right), the dead space gets SEEN. And dead space = white. So you get white edges, because SL divides the image up into "pretty colours" and "this is what we see" and loads them separately.
(Note: That Interlaced or none prompt? Is a loading order thing5. It means nothing to you, since SL makes them JPEG2000. I always leave it on none.)
Oh, Wait, You Mean You Want Me to Use a Real Game Format, Mr. TGA?
Our workaround here, is the TGA. Now, TGAs have disadvantages: namely, like BMPs, they are inefficient in their lossless compresion. TGAs are an actual proper format used in game design for real things, and it's got all sorts of extras that BMPs don't, and that's part of why it has the file bloat- even if you aren't using it, it sort of leaves the door open and decides that it needs to keep track of it all anyway.
I didn't say it was really the most brightest crayon in the box. Just that it was what worked the best!
I save ALL of my textures as TGAs, regardless of whether they have an alpha channel or not. It's easier for me than flipping back and forth to PNG, but that's a decision I leave up to you. Things with alpha channels should be TGAs though, period.
You see, TGAs save the dead space! They do alpha channels separately. This can make them more of a pain to work with, if you're used to the PNG way of just leaving areas you don't want seen with nothing on them. Because, see, with TGAs, your entire image is filled, and flat, and you don't see the transparency at all. And in the next section....we'll talk about the solution to adding your transparency. Look, really useful stuff finally!
Masks, Channels, Alphas, and How to Make It Not a Filled Up Square
TGAs are so useful because the alphas are separate from the image. You paint outside the lines on the image proper, but you make the lines somewhere else. If you're unfamilar with this way of working, it might be a bit of a challenge adjusting how you do things to make it work. I'm not going to tell you the way to do that, you're going to have to find out what works for you, as everyone finds a different way to do things. (After all, they're sort of endless!)
Now, technically, this applies to CS2. It MAY apply to other versions, however, I make no guarantees.
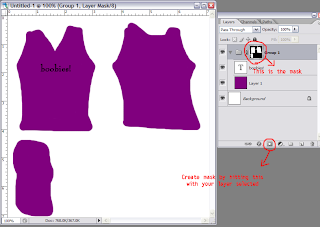
Do you know about Masks? Masks are lovely. If you have every used an adjustment layer, you see that black and white box, where the white areas get the adjustment layer applied, and the blacks don't? That's a Mask. Basically, a Mask is a separate alpha channel you can apply to any layer or folder, it's a little black and white box that pops up next to your layer (or folder), that lets you draw on it in greyscale. White = visible, black = invisible, and the greys in between are the gradient along the way to give you pretty edges and not make things pixelated. To add a mask to any layer, select that layer and hit the square with the circle in the middle in the bottom of the layers tab. When you have a mask and a layer, the one actively selected will have a dotted box around it in the layers tab, so you know which one you're drawing on.

Yes, a drunken monkey drew this. Obviously, this is not what it should REALLY look like.
Now, to see your transparency in this brave new world of TGA, so things look like what's you're used to, make a folder, put evvvvvvverything in that folder, all your layers, and make new layers as you go in this folder, and make your mask on _that_ folder. Now, everything that gets seen, gets seen! And everything that doesn't, doesn't! It looks just like when you were doing PNGs! (Even if it means you have to _do_ it differently.)
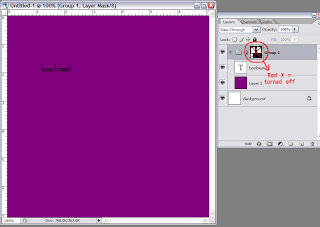
When you turn that mask off, by holding Shift and clicking on it, you should see all the spaces outside the lines. Which should be very similar to the pixels next to them, that are seen. I leave it to you to decide how this is done. Fill a background layer behind it all with a colour that fits? Smudge an underlayer out? Draw all over the dead space in the first place and make things keep going? (This last one is my way, but I also come from a different graphic background....so I was doing it anyway.)
To make your mask, you have a few options. You can select a layer, or just make any selection, and either make your mask while that selection is active and it will apply it, or fill the mask with white (or black, if you want it invisible) in the selection (delete with your choice as the background colour, as a real fill may screw you over). You can also take your paintbrush and draw your mask right there as you go, using white to reveal areas, black to conceal. You can also use vector masks, which let you use Paths (PS's gimpy vector tools) to make hard edged selections that remain edittable. (Note: If you are interested in this, look up PS tutorials on Paths and Vector Masks for the techniques, I'm not going into it here. Its usefulness entirely depends on how you want to do things- it can be useful, or it can be extraneous and something you'll never want.)

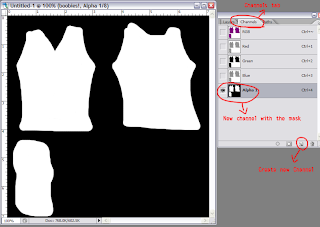
Now, once you're done, and you've got your image that spreds out beyond the invisible edges, and your lovely alpha mask....Turn that alpha mask off. Hold Shift, and click on it, and boom! your lovely selection goes away. Now, select your alpha mask (ctrl+click on mask), and go to the Channels tab. It should be in the window with Layers, it should say "Layers", "Channels", and "Paths" for the tabs at the top. Make a new channel, the same way you make a new layer, and fill that with white by deleting, or hitting invert, or whatnot.

Now. DUPLICATE YOUR IMAGE. Trust me. You don't want to lose everything when you flatten it and accidentally save instead of save as. And you DO want to keep a layered backup, I'm sure you know by now!
Now, flatten your image. With the mask inactive, so it's all that messy outside the lines, and you have no lovely alpha....OR DO YOU? Because, see, you've got it in your channel!
Save your image as a tga. Make sure Alpha Channels is ticked on (and As a Copy isn't), then, it will prompt you:
16 bits/pixel
24 bits/pixel
32 bits/pixel
Ignore 16, forever and always, it means nothing to you. CHOOSE 32. If you have an alpha channel, you NEED 32. On the other hand....if you don't have an alpha channel, to get away from the dreaded flicker, you NEED 246. That says "oh hey, no alphas for us, nevermind!" instead of "I have an alpha channel even though it doesn't look like it, I just choose to make everything visible, so I can fuck with everything with transparency around me." Those extra 8 bits ARE the alpha, if it has that many, it has an alpha, period (and, as an added oh hey PS hates us bonus, if you don't have Alpha Channels ticked on in the save as dialog...it trashes your alpha channel and puts in a pure white one if you save as 32). If it doesn't have them, no alpha, regardless of your masking. You can open that file up again to look at it, and see if there is an extra channel there. (Remember, there will ALWAYS be 4 layers in there, for full view, red, green, and blue. The colour separations are awesome if you get into some wacky sculpting stuff- but generally not so useful with regular textures.)
Other uses for channels: you can cntl+click a channel and it will load that selection. If you have a selection you want to keep? Hey there sailor! There are also certain filters that can be used in conjunction with channels for whizbang effects. Now, you MUST make sure to delete all extraneous channels before you do your saving, since you don't want it to get confused!
For a last somewhat helpful note: if you're making clothing, save your image as 512x512, always. I make them double size, but my last step is scaling down. Why? Because SL will scale to 512x512 for you, regardless of what you want. That IS the resolution the avatar textures will be, period (and you gain nothing but crappy jagged edges if you go smaller). There is no way to squeeze more out, and this way you aren't making SL do another step of work, so things load better, faster, stronger. I work larger because I can play around with more detail and have more fine control.
1Ok, I'm not really THAT old. But I might be older than you. I remember the day before you young whippersnappers and your css, when we had to do all our formatting in HTML and tables, and we liked it.
2There was the BMP and PICT, of course, but I'm coming from a webnerd background here, and those were not viable options. Plus, I'll be getting to the BMP later.
3The thing you have to understand about computers, is that they're sort of dumb. They can't figure out there's no alpha unless you tell it repeatedly7. Flattening to Background is how you tell a PNG that no, really, FOR SURE, you didn't mean to have an alpha channel. Honestly. For reals. Trust me. No, really, PNG, I'm serious.
4In reality it's probably Photoshop's fault, with the way it does PNG alphas- since there AREN'T any pixels there in the first place, so it has to make shit up, and white is the colour of imaginary angel pixels, or something. However, I would really rather blame it on JPEG2000, because I keep grudges. Also, because of the way SL works, you get to see those imaginary pixels, so THERE, that IS JPEG2000's fault. Neener.
5Interlaced is kind of nifty for the web, back in the day when we were all on dialup and things went slooooooow. It would load the image in "stripes" kind of, instead of top down, so you would sort of see the image, and it would get clearer as it loaded. Kind of. Again, ignore.
6Again, see "computers are dumb". Because really, TGA, even though I told you once before already, I REALLY TRULY want an alpha channel if it's 32 bit7. And I REALLY DON'T if it's 24 bit. Also, if you save a TGA with a channel at 24 bit? Your channel GOES POOF. So make sure you save as the right bits! Also, this is another reason we make a duplicate of the image!
7There are, of course, limited cases in which you WANT an apparently solid image to actually have a transparency channel- if you're doing something fancy with invisiprims (like the flea with the magnifying glass), things that "look" solid will become invisible, and in limited cases, it's quite a clever effect. Just...not so awesome, unintentionally.
